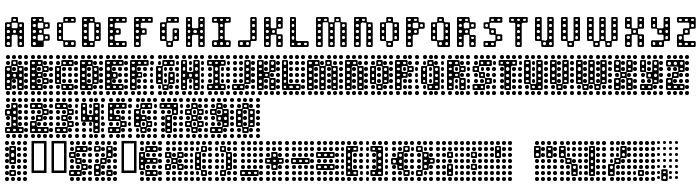
On this page you can download False Teeth font version 2, which belongs to the family False Teeth (Regular tracing). Font manufacturer is False-Teeth. Download False Teeth for free on GetFonts.net. This font belongs to the following categories: cyber fonts, latinic fonts. Font size - only 68 Kb
| Copyright | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Family | False Teeth |
| Tracing | Regular |
| Ident | False Teeth |
| Full name | False Teeth |
| Version | 2 |
| PostScript name | FalseTeeth |
| Manufacturer | False-Teeth |
| Size | 68 Kb |

You can connect the font False Teeth to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=false-teeth" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=false-teeth);
Activate the font for text in your CSS:
font-family: 'False Teeth', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=false-teeth" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'False Teeth', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with False Teeth!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Hydrogen »