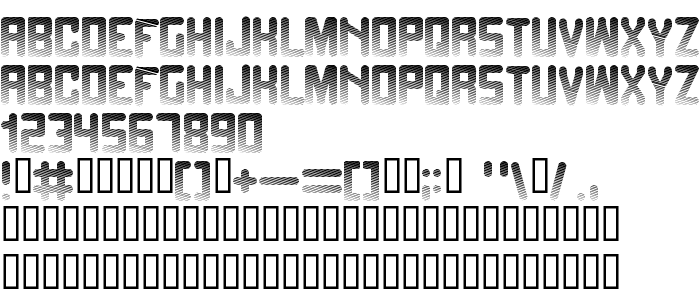
On this page you can download Fade to grey font version 2, which belongs to the family Fade to grey (Regular tracing). Font manufacturer is Fade-to-grey. Download Fade to grey for free on GetFonts.net. This font belongs to the following categories: alternative fonts, latinic fonts. Font size - only 52 Kb
| Copyright | (c) Jakob Fischer at www.pizzadude.dk - DO NOT DISTRIBUTE WITHOUT AUTHOR'S PERMISSION! |
| Family | Fade to grey |
| Tracing | Regular |
| Ident | Fade to grey |
| Full name | Fade to grey |
| Version | 2 |
| PostScript name | Fadetogrey |
| Manufacturer | Fade-to-grey |
| Size | 52 Kb |

You can connect the font Fade to grey to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=fade-to-grey" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=fade-to-grey);
Activate the font for text in your CSS:
font-family: 'Fade to grey', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=fade-to-grey" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Fade to grey', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Fade to grey!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: