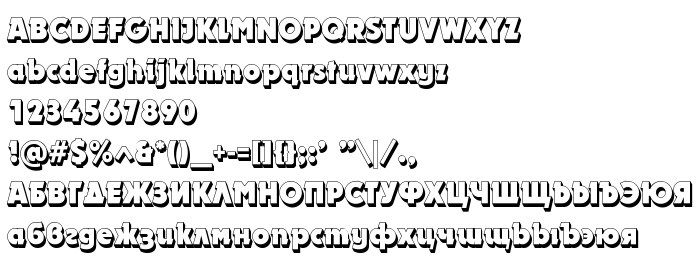
On this page you can download DynarShadow Bold font version 1.0 Mon Nov 01 16:22:55 1993, which belongs to the family DynarShadow (Bold tracing). Font manufacturer is DynarShadow-Bold. Download DynarShadow Bold for free on GetFonts.net. This font belongs to the following categories: 3d fonts, cyrillic fonts, latinic fonts. Font size - only 68 Kb
| Copyright | (C) Copyright SoftUnion, 1993. Created by N.Vsesvetskii |
| Family | DynarShadow |
| Tracing | Bold |
| Ident | SUFN:DynarShadow Bold |
| Full name | DynarShadow Bold |
| Version | 1.0 Mon Nov 01 16:22:55 1993 |
| PostScript name | DynarShadow-Bold |
| Manufacturer | DynarShadow-Bold |
| Size | 68 Kb |

You can connect the font DynarShadow Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=dynarshadow-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=dynarshadow-bold);
Activate the font for text in your CSS:
font-family: 'DynarShadow Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=dynarshadow-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DynarShadow Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DynarShadow Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: