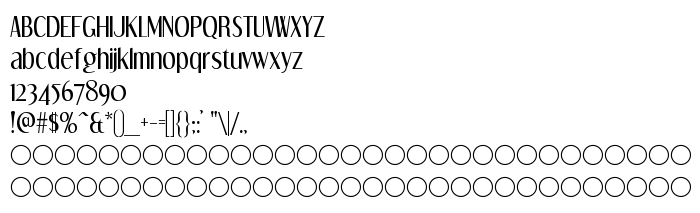
On this page you can download Dream Orphans font version Version 3.000 2005 initial release, which belongs to the family Dream Orphans (Regular tracing). Font manufacturer is Dream-Orphans. Designer - Ray Larabie (for communication, use the following address: http://www.typodermic.com). Download Dream Orphans for free on GetFonts.net. This font belongs to the following categories: free fonts, latinic fonts, sans-serif fonts. Font size - only 65 Kb
| Copyright | © 2000 Ray Larabie. This font is freeware. Read attached text file for details. Info & updates visit www.larabiefonts.com. Donations gratefully accepted at www.larabiefonts.com/donation.html. Also visit my commercial type foundry at www.typodermic.com. Th |
| Family | Dream Orphans |
| Tracing | Regular |
| Ident | RayLarabie: Dream Orphans: 2005 |
| Full name | Dream Orphans |
| Version | Version 3.000 2005 initial release |
| PostScript name | DreamOrphans |
| Manufacturer | Dream-Orphans |
| Size | 65 Kb |
| Trademark | Dream Orphans is a trademark of Ray Larabie. |
| Designer | Ray Larabie |
| URL of designer | http://www.typodermic.com |
| URL of provider | http://www.larabiefonts.com |
| Description | Updated in Feb 2006. |

You can connect the font Dream Orphans to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=dream-orphans);
Activate the font for text in your CSS:
font-family: 'Dream Orphans', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=dream-orphans" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dream Orphans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dream Orphans!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.