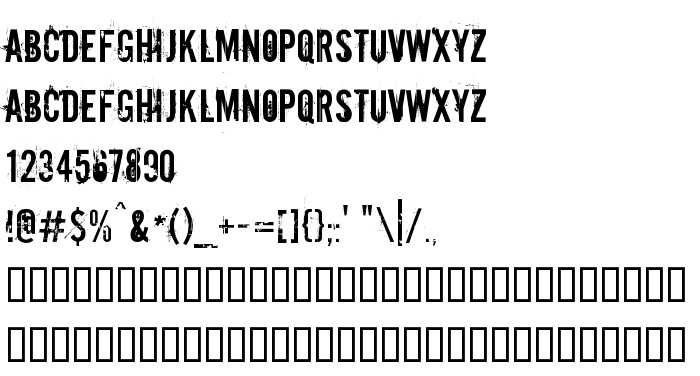
On this page you can download Downcome font version Macromedia Fontographer 4.1.2 12/17/02, which belongs to the family Downcome (Regular tracing). Font manufacturer is Downcome. Download Downcome for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 145 Kb
| Copyright | (C) Eduardo Recife, 2002 [www.misprintedtype.com] |
| Family | Downcome |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1.2 Downcome |
| Full name | Downcome |
| Version | Macromedia Fontographer 4.1.2 12/17/02 |
| PostScript name | Downcome |
| Manufacturer | Downcome |
| Size | 145 Kb |

You can connect the font Downcome to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=downcome" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=downcome);
Activate the font for text in your CSS:
font-family: 'Downcome', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=downcome" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Downcome', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Downcome!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Dracula »