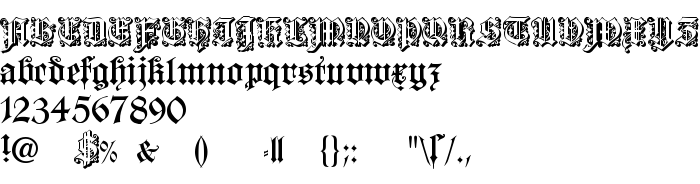
On this page you can download Dearest Open font version Version 1.0; 2001; initial release, which belongs to the family Dearest Open (Regular tracing). Designer - West Wind Fonts. Download Dearest Open for free on GetFonts.net. This font belongs to the following categories: classical, historical, medieval. Font size - only 157 Kb
| Family | Dearest Open |
| Tracing | Regular |
| Ident | WestWindFonts: Dearest Open: 2001 |
| Full name | Dearest Open |
| Version | Version 1.0; 2001; initial release |
| PostScript name | DearestOpen |
| Size | 157 Kb |
| Trademark | Dearest Open is a trademark of West Wind Fonts. |
| Designer | West Wind Fonts |
| License Description | This font was found on the internet and did not come with a license. While we try to make sure that all the fonts on fontsquirrel.com are properly licensed for commercial use, there are many fonts that have either been abandoned by their authors or the authors distribute their fonts without an explicit license. It is our opinion that if the unlicensed font is freely available for download from either the original source or from multiple free-font sites then we assume it to be safe to use the font commercially. This is no guarantee of such freedom, but there are so many unlicensed free fonts distributed by primary sources that the intentions must be read that the font is free to use how you like. We are not lawyers and don't pretend to be them on TV. Please report any errors/violations you know of. http://www.fontsquirrel.com/contact |

You can connect the font Dearest Open to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=dearest-open" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=dearest-open);
Activate the font for text in your CSS:
font-family: 'Dearest Open', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=dearest-open" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Dearest Open', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Dearest Open!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Dearest
Next font: