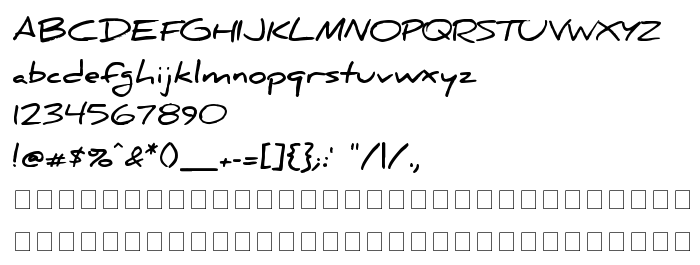
On this page you can download Daniel Bold font version Altsys Fontographer 4.0 18/8/99, which belongs to the family Daniel (Bold tracing). Font manufacturer is Daniel-Bold. Download Daniel Bold for free on GetFonts.net. This font belongs to the following categories: casual, free fonts, handwritten fonts. Font size - only 62 Kb
| Copyright | Generated by Fontographer 4.0 |
| Family | Daniel |
| Tracing | Bold |
| Ident | FontMonger:Daniel Bold |
| Full name | Daniel Bold |
| Version | Altsys Fontographer 4.0 18/8/99 |
| PostScript name | DanielBold |
| Manufacturer | Daniel-Bold |
| Size | 62 Kb |

You can connect the font Daniel Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=daniel-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=daniel-bold);
Activate the font for text in your CSS:
font-family: 'Daniel Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=daniel-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Daniel Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Daniel Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Daniel
Next font: