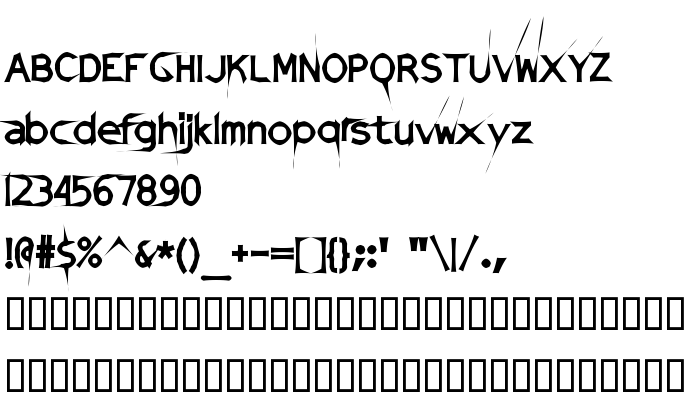
On this page you can download DamagedSataLight font version 1.0 of this pointy so watch your eyes font!, which belongs to the family DamagedSataLight (Regular tracing). Font manufacturer is DamagedSataLight. Download DamagedSataLight for free on GetFonts.net. This font belongs to the following categories: art fonts, decorative fonts, horror fonts. Font size - only 60 Kb
| Copyright | Copyright 1997 OMEGA Font Labs - $HAREWARE - [email protected] |
| Family | DamagedSataLight |
| Tracing | Regular |
| Ident | DamagedSata-Light |
| Full name | DamagedSataLight |
| Version | 1.0 of this pointy so watch your eyes font! |
| PostScript name | DamagedSataLight |
| Manufacturer | DamagedSataLight |
| Size | 60 Kb |
| Trademark | ....we ain't got no stinking trademarks! |

You can connect the font DamagedSataLight to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=damagedsatalight" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=damagedsatalight);
Activate the font for text in your CSS:
font-family: 'DamagedSataLight', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=damagedsatalight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'DamagedSataLight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with DamagedSataLight!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: