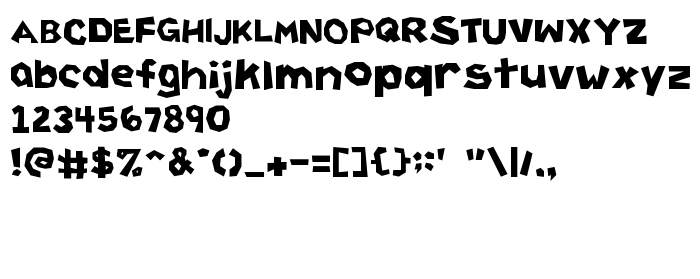
On this page you can download Cutting Corners font version 1999; 1.2 www.stimuleyefonts.com, which belongs to the family Cutting Corners (Regular tracing). Font manufacturer is Cutting-Corners. Download Cutting Corners for free on GetFonts.net. This font belongs to the following categories: fonts for graffiti, latinic fonts. Font size - only 13 Kb
| Copyright | Copyright (c) StimulEye Fonts, 1999. All rights reserved. |
| Family | Cutting Corners |
| Tracing | Regular |
| Ident | StimulEyeFonts: Cutting Corners: 1999 |
| Full name | Cutting Corners |
| Version | 1999; 1.2 www.stimuleyefonts.com |
| PostScript name | CuttingCorners |
| Manufacturer | Cutting-Corners |
| Size | 13 Kb |
| Description | StimulEye Fonts http://www.stimuleyefonts.com [email protected] |

You can connect the font Cutting Corners to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=cutting-corners" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=cutting-corners);
Activate the font for text in your CSS:
font-family: 'Cutting Corners', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=cutting-corners" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cutting Corners', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cutting Corners!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Negatori »