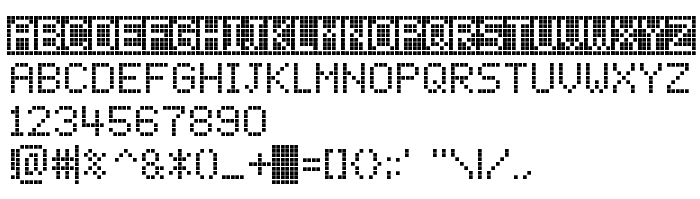
On this page you can download ChessType font version Version 1.000 2008 initial release, which belongs to the family ChessType (ChessType tracing). Font manufacturer is ChessType. Designer - Carl Krull (for communication, use the following address: www.carlkrull.com). Download ChessType for free on GetFonts.net. This font belongs to the following categories: cyber fonts, free fonts, latinic fonts. Font size - only 205 Kb
| Copyright | Copyright (c) 2008 by Carl Krull. All rights reserved. |
| Family | ChessType |
| Tracing | ChessType |
| Ident | CarlKrull: ChessType ChessType: 2008 |
| Full name | ChessType |
| Version | Version 1.000 2008 initial release |
| PostScript name | ChessType |
| Manufacturer | ChessType |
| Size | 205 Kb |
| Trademark | ChessType ChessType is a trademark of Carl Krull. |
| Designer | Carl Krull |
| URL of designer | www.carlkrull.com |
| URL of provider | www.carlkrull.com |
| Description | ChessType is a black & white squared LCD pixel font. ChessType is created by Carl Krull. www.carlkrull.com - note: § + $ have been replaced with a filled and unfilled vertical pixelated line of space. "` + ± have been replaced with dotted vertical lines in opposition to one another. The $,§,± and "` still exist in the font-file, but in strange locations! |
| License Description | ChessType is a black & white squared LCD pixel font. The font is free for personal and chess related use only. If used for commercial use, please contact me at [email protected] |
| URL of license | www.carlkrull.com |

You can connect the font ChessType to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=chesstype" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=chesstype);
Activate the font for text in your CSS:
font-family: 'ChessType', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=chesstype" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'ChessType', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with ChessType!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: