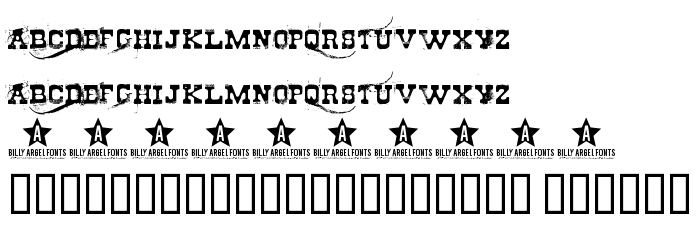
On this page you can download Cheap Stealer font version Version 1.000 2008 initial release, which belongs to the family Cheap Stealer (Regular tracing). Font manufacturer is Cheap-Stealer. Designer - Billy Argel (for communication, use the following address: http://billyargel.blogspot.com/). Download Cheap Stealer for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 278 Kb
| Copyright | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| Family | Cheap Stealer |
| Tracing | Regular |
| Ident | Cheap stealer: 2008 |
| Full name | Cheap Stealer |
| Version | Version 1.000 2008 initial release |
| PostScript name | CheapStealer |
| Manufacturer | Cheap-Stealer |
| Size | 278 Kb |
| Trademark | Cheap stealer is a trademark of Billy Argel. |
| Designer | Billy Argel |
| URL of designer | http://billyargel.blogspot.com/ |
| URL of provider | http://billyargel.blogspot.com/ |
| Description | Copyright (c) 2008 by Billy Argel. All rights reserved. |
| License Description | Personal use only for infos/ license contact [email protected] |
| URL of license | http://billyargel.blogspot.com/ |

You can connect the font Cheap Stealer to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=cheap-stealer" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=cheap-stealer);
Activate the font for text in your CSS:
font-family: 'Cheap Stealer', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=cheap-stealer" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Cheap Stealer', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Cheap Stealer!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Undertow »