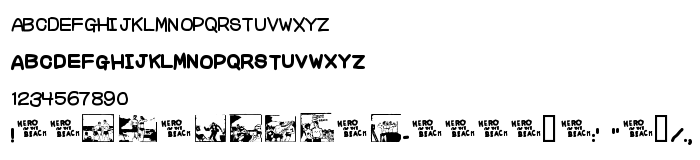
On this page you can download Charles Atlas font version Macromedia Fontographer 4.1.3 1/17/01, which belongs to the family Charles Atlas (Regular tracing). Font manufacturer is Charles-Atlas. Download Charles Atlas for free on GetFonts.net. This font belongs to the following categories: comics fonts, latinic fonts. Font size - only 57 Kb
| Copyright | Charles Atlas ©2001, Font "a "licious Fonts. |
| Family | Charles Atlas |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1.3 Charles Atlas |
| Full name | Charles Atlas |
| Version | Macromedia Fontographer 4.1.3 1/17/01 |
| PostScript name | CharlesAtlas |
| Manufacturer | Charles-Atlas |
| Size | 57 Kb |

You can connect the font Charles Atlas to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=charles-atlas" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=charles-atlas);
Activate the font for text in your CSS:
font-family: 'Charles Atlas', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=charles-atlas" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Charles Atlas', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Charles Atlas!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
« Pupcat
Next font: