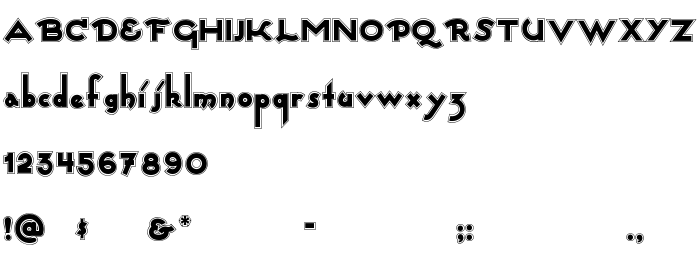
On this page you can download CaptainSwabby font version Converted from e:\nickfo~1\CAS_____.TF1 by ALLTYPE, which belongs to the family CaptainSwabby (Regular tracing). Font manufacturer is CaptainSwabby. Download CaptainSwabby for free on GetFonts.net. This font belongs to the following categories: comics fonts, latinic fonts. Font size - only 107 Kb
| Copyright | (c) 1999 Nick Curtis. All Rights Reserved. Generated by Fontographer 3.52 |
| Family | CaptainSwabby |
| Tracing | Regular |
| Ident | ALLTYPE:CaptainSwabby Regular:ATECH |
| Full name | CaptainSwabby |
| Version | Converted from e:\nickfo~1\CAS_____.TF1 by ALLTYPE |
| PostScript name | CaptainSwabby |
| Manufacturer | CaptainSwabby |
| Size | 107 Kb |

You can connect the font CaptainSwabby to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=captainswabby" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=captainswabby);
Activate the font for text in your CSS:
font-family: 'CaptainSwabby', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=captainswabby" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CaptainSwabby', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CaptainSwabby!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font:
Flubber »