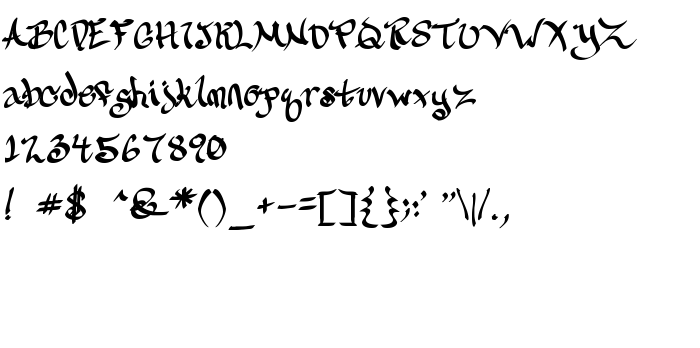
On this page you can download CalliGravity font version Version 001.000, which belongs to the family CalliGravity (Regular tracing). Font manufacturer is CalliGravity. Designer - vin rowe (for communication, use the following address: vinsdojo.com). Download CalliGravity for free on GetFonts.net. This font belongs to the following categories: handwritten fonts, latinic fonts. Font size - only 42 Kb
| Family | CalliGravity |
| Tracing | Regular |
| Ident | PYRS: CalliGravity: 2008 |
| Full name | CalliGravity |
| Version | Version 001.000 |
| PostScript name | CalliGravity |
| Manufacturer | CalliGravity |
| Size | 42 Kb |
| Designer | vin rowe |
| URL of designer | vinsdojo.com |

You can connect the font CalliGravity to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=calligravity" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=calligravity);
Activate the font for text in your CSS:
font-family: 'CalliGravity', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=calligravity" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'CalliGravity', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with CalliGravity!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: