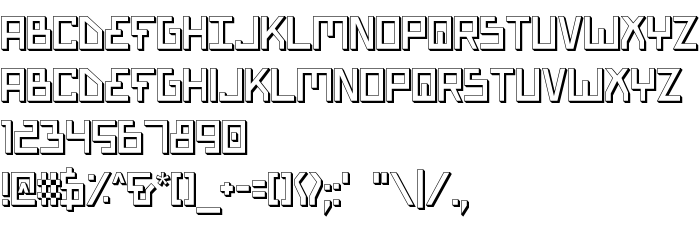
On this page you can download Bionic Type Shadow font version 1, which belongs to the family Bionic Type Shadow (Shadow tracing). Font manufacturer is Bionic-Type-Shadow. Download Bionic Type Shadow for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 32 Kb
| Copyright | 2002 Iconian Fonts - www.iconian.com |
| Family | Bionic Type Shadow |
| Tracing | Shadow |
| Ident | Bionic Type |
| Full name | Bionic Type Shadow |
| Version | 1 |
| PostScript name | BionicTypeShadow |
| Manufacturer | Bionic-Type-Shadow |
| Size | 32 Kb |

You can connect the font Bionic Type Shadow to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=bionic-type-shadow" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=bionic-type-shadow);
Activate the font for text in your CSS:
font-family: 'Bionic Type Shadow', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=bionic-type-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Bionic Type Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Bionic Type Shadow!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: