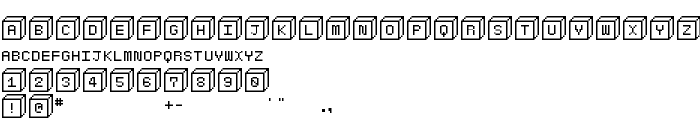
On this page you can download Baby blocks font version Version 1.00, which belongs to the family Baby blocks (Regular tracing). Font manufacturer is Baby-blocks. Download Baby blocks for free on GetFonts.net. This font belongs to the following categories: 3d fonts, latinic fonts. Font size - only 23 Kb
| Copyright | 2000-2004 (c) Futaba. All rights reserved. |
| Family | Baby blocks |
| Tracing | Regular |
| Ident | Baby blocks |
| Full name | Baby blocks |
| Version | Version 1.00 |
| PostScript name | Baby-blocks |
| Manufacturer | Baby-blocks |
| Size | 23 Kb |
| Trademark | Baby blocks |

You can connect the font Baby blocks to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=baby-blocks" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=baby-blocks);
Activate the font for text in your CSS:
font-family: 'Baby blocks', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=baby-blocks" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Baby blocks', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Baby blocks!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: