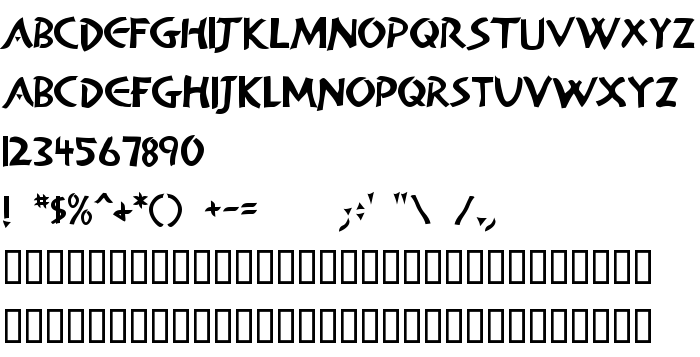
On this page you can download Alan Den font version Version 1.00 1/11/97, which belongs to the family Alan Den (Regular tracing). Font manufacturer is Alan-Den. Designer - UnAuthorized Type (for communication, use the following address: mailto:[email protected]). Download Alan Den for free on GetFonts.net. This font belongs to the following categories: free fonts, gothic fonts, latinic fonts. Font size - only 49 Kb
| Copyright | Freeware by: UnAuthorized Type |
| Family | Alan Den |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 Alan Den |
| Full name | Alan Den |
| Version | Version 1.00 1/11/97 |
| PostScript name | AlanDen |
| Manufacturer | Alan-Den |
| Size | 49 Kb |
| Trademark | UnAuthorized Type |
| Designer | UnAuthorized Type |
| URL of designer | mailto:[email protected] |
| URL of provider | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Description | This version includes two different versions of upper letters, punctuation, and some international characters. I also included some UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). I enjoy looking at calligraphy. One day I was searching the web for calligraphy, and I came across a cool picture of some lady's work. So I based a font on it. The original letters didn't have a full character set, so I had to come up with those on my own. The original quote that inspired this font was: Allies And Enemies In The Old Northwest Somehow I derived the name Alan Den from all that. |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for this text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

You can connect the font Alan Den to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=alan-den" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=alan-den);
Activate the font for text in your CSS:
font-family: 'Alan Den', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=alan-den" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alan Den', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alan Den!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: