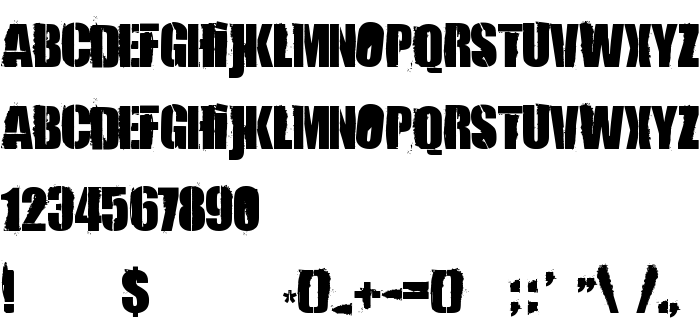
On this page you can download 84 Rock! font version Version 1.00 December 30, 2006, initial release, which belongs to the family 84 Rock! (Regular tracing). Font manufacturer is 84-Rock!. Designer - Jonathan Paquette. Download 84 Rock! for free on GetFonts.net. This font belongs to the following categories: decorative fonts, latinic fonts. Font size - only 63 Kb
| Copyright | Charles S. © Jonathan Paquette, 2006. Tous droits réservés |
| Family | 84 Rock! |
| Tracing | Regular |
| Ident | 84 Rock!:Version 1.00 |
| Full name | 84 Rock! |
| Version | Version 1.00 December 30, 2006, initial release |
| PostScript name | 84Rock! |
| Manufacturer | 84-Rock! |
| Size | 63 Kb |
| Trademark | Charles S. © Jonathan Paquette 2006 |
| Designer | Jonathan Paquette |
| Description | This font was created using Font Creator 5.0 from High-Logic.com |

You can connect the font 84 Rock! to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=84-rock);
Activate the font for text in your CSS:
font-family: '84 Rock!', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '84 Rock!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 84 Rock!!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: