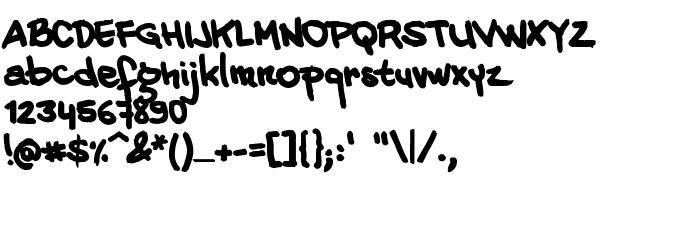
On this page you can download 20 CENTS MARKER Bold font version Version 1.000 2005 initial release, which belongs to the family 20 CENTS MARKER (Bold tracing). Font manufacturer is 20-CENTS-MARKER-Bold. Designer - Vincent Wicky (for communication, use the following address: www.reticula.net). Download 20 CENTS MARKER Bold for free on GetFonts.net. This font belongs to the following categories: decorative fonts, free fonts, latinic fonts. Font size - only 166 Kb
| Copyright | Copyright (c) reticula.net, 2005. All rights reserved. |
| Family | 20 CENTS MARKER |
| Tracing | Bold |
| Ident | RTC: 0001: 2005 |
| Full name | 20 CENTS MARKER Bold |
| Version | Version 1.000 2005 initial release |
| PostScript name | 20CENTSMARKER-Bold |
| Manufacturer | 20-CENTS-MARKER-Bold |
| Size | 166 Kb |
| Trademark | 20 CENTS MARKER Bold is a trademark of Vincent Wicky. |
| Designer | Vincent Wicky |
| URL of designer | www.reticula.net |
| URL of provider | www.reticula.net |
| License Description | v.1.0 - 29/05/2005 "Vinz Hand" truetype font Copyright 2005 by reticula.net - Vincent Wicky ++This fonts is free for all non-commercial and commercial uses. However you must inform me if you are going to use it for anything commercial and you must also send me a copy of the product you have used it for (like a record sleeve, T-shirt, etc). ++You are not allowed to distribute these fonts without my permission. Contact me for details. ++You may never ever sell my fonts, include them on CD's or make any changes to the files. ++If you use a font, please show me what you used it for. ___________________________ E-mail: [email protected] WWW: http://www.reticula.net |
| URL of license | http://www.reticula.net |

You can connect the font 20 CENTS MARKER Bold to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=20-cents-marker-bold);
Activate the font for text in your CSS:
font-family: '20 CENTS MARKER Bold', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '20 CENTS MARKER Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 20 CENTS MARKER Bold!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: