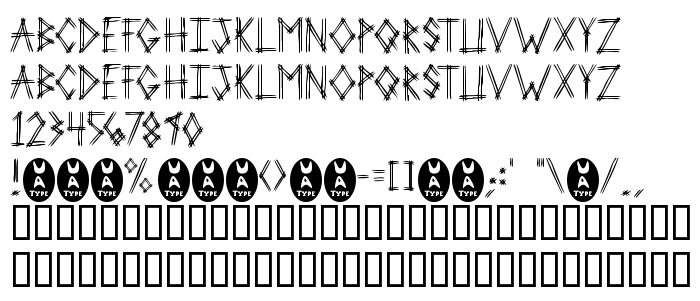
On this page you can download 2 Prong Tree font version 1.0 (5/24/97), which belongs to the family 2 Prong Tree (Regular tracing). Font manufacturer is 2-Prong-Tree. Designer - Ben McGehee (for communication, use the following address: mailto:[email protected]). Download 2 Prong Tree for free on GetFonts.net. This font belongs to the following categories: fonts from films, free fonts, latinic fonts. Font size - only 79 Kb
| Copyright | Another Freeware font from UnAuthorized Type |
| Family | 2 Prong Tree |
| Tracing | Regular |
| Ident | Macromedia Fontographer 4.1 2 Prong Tree |
| Full name | 2 Prong Tree |
| Version | 1.0 (5/24/97) |
| PostScript name | 2ProngTree |
| Manufacturer | 2-Prong-Tree |
| Size | 79 Kb |
| Trademark | UnAuthorized Type |
| Designer | Ben McGehee |
| URL of designer | mailto:[email protected] |
| URL of provider | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Description | This version includes only capital letters, and some commonly used punctuation. plus the new UA Type dingbat (just to amuse myself). When I was sitting in Huddle House one night, drinking coffee, I was showing my girlfriend the fonts I was working on. I drew out 3-Prong Tree, and she said that she didn't like it. She told me to do it with just 2 lines on every letter. So I tried that with this one. She realized after the finished product of 3-Prong Tree that it was good, but I went on and did 2-Prong Tree just to see the difference. 3-Prong looks better at smaller point sizes (because it's fatter), but 2-Prong Tree looks better at larger point sizes (because the letters are cleaner). |
| License Description | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

You can connect the font 2 Prong Tree to your site, without downloading it from our server. All you need to do - is to follow the instructions below:
Choose the most suitable option to install the font and add this code to your site (paste it immediately after the opening tag <head>):
<link href="https://getfonts.net/allfont.css?fonts=2-prong-tree" rel="stylesheet" type="text/css" />
@import url(https://getfonts.net/allfont.css?fonts=2-prong-tree);
Activate the font for text in your CSS:
font-family: '2 Prong Tree', arial;
Sample source code:
<html>
<head>
<link href="https://getfonts.net/allfont.css?fonts=2-prong-tree" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '2 Prong Tree', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 2 Prong Tree!</div>
</body>
</html>
Result:
You can apply different styles and CSS, using our effects library, for attractive and individual appearance of your site.
Previous font:
Next font: